あなたのサイトは大丈夫?サイト表示速度が遅いと閲覧者は半分に!?
2019.12.06
アクセス解析
こんにちは。
大阪でWEBコンサルティングとWEB制作をしているワイズオフィスです。
今回はサイトスピードについて書きたいと思います。
Contents
サイトスピードとは
サイトスピードとは、ユーザーがサイトにアクセスしたときに表示されるまでの速度のことを指します。他にサイト表示速度という呼び方もあります。
このサイトスピードはサイト運用において非常に重要な要素です。
なぜならサイトスピードが遅いと、明確にサイトの成果やアクセスが下がってしまうからです。
サイトスピードが遅いと直帰率が低下する
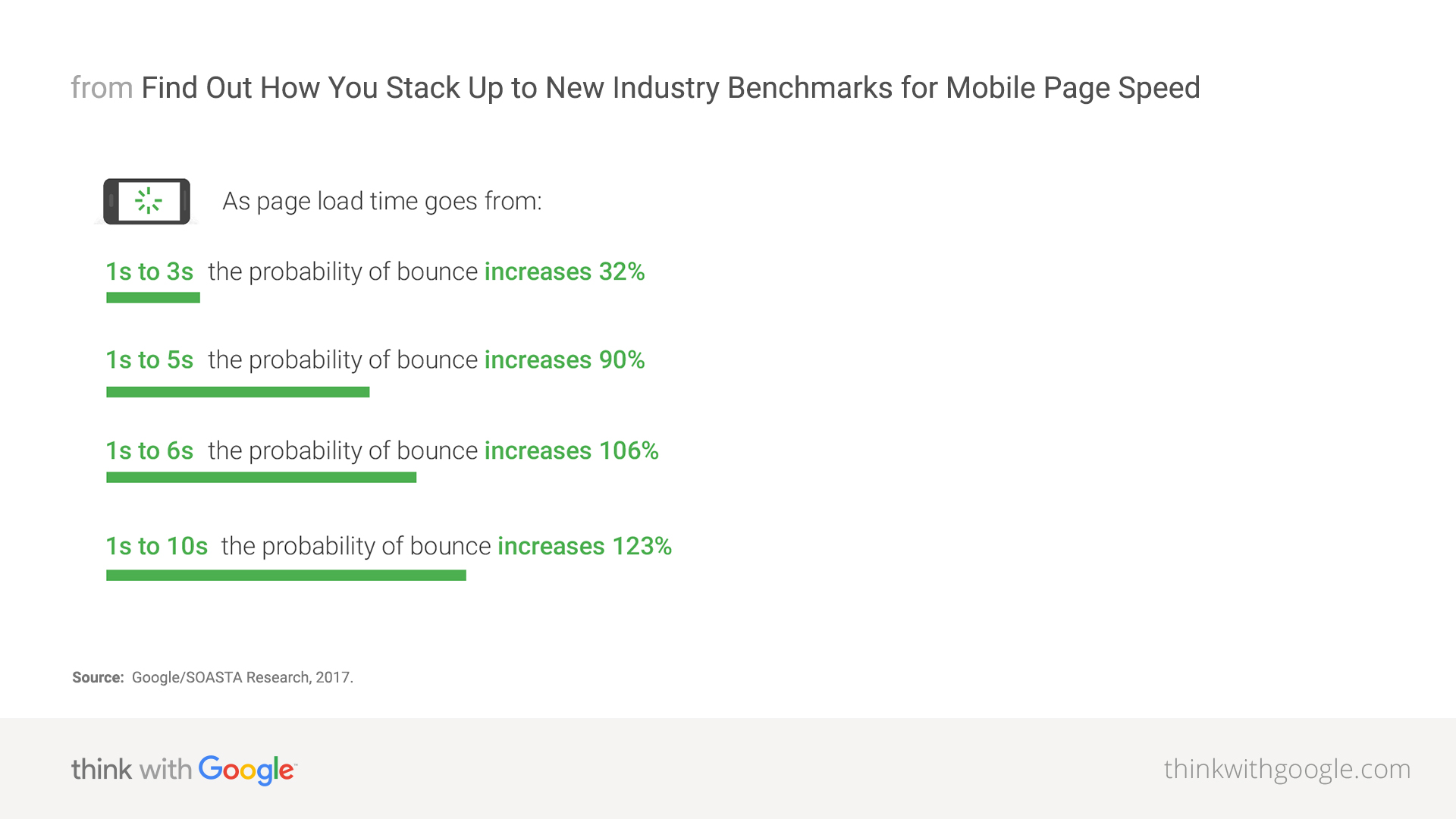
ここにGoogleが公式で発表したデータがあります。

このデータによると、サイトスピードの基準を1秒として、3秒に落ちると直帰率が32%、5秒に落ちると90%悪化するとされています。
※直帰率とは、サイトに訪問したユーザーが別のページに遷移することなく離脱してしまう割合のことを指します。
つまり、サイトスピードが悪化すると、ユーザーがすぐにページから離脱してしまうという状況になります。
サイトスピードが遅いと検索順位が低下する
サイトスピードはSEOにも大きな影響を与えております。
Googleは公式のウェブマスター向け情報にて下記のように発信しています。
Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we’ve seen in our internal studies that when a site responds slowly, visitors spend less time there.
— that’s why we’ve decided to take site speed into account in our search rankings.
引用元:Official Google Webmaster Central Blog: Using site speed in web search ranking
サイト管理者にとってだけでなく、全てのインターネットユーザーにとってサイトのスピードアップは重要です。より表示速度が早いサイトはユーザーを満足させます。また独自の調査で、表示速度が遅いサイトの場合、訪問者の滞在時間が短くなることがわかりました。
(中略)そのため、私たちは検索順位を決めるアルゴリズムに、サイトスピードを考慮することにしました。
Googleが明確に考慮すると言っている以上、サイトスピードはSEOにおいて最も重要な指標の一つと言えます。
サイトスピードの計測方法
サイトスピードが重要であることはわかりましたが、どのようにして計測すればいいのでしょうか。
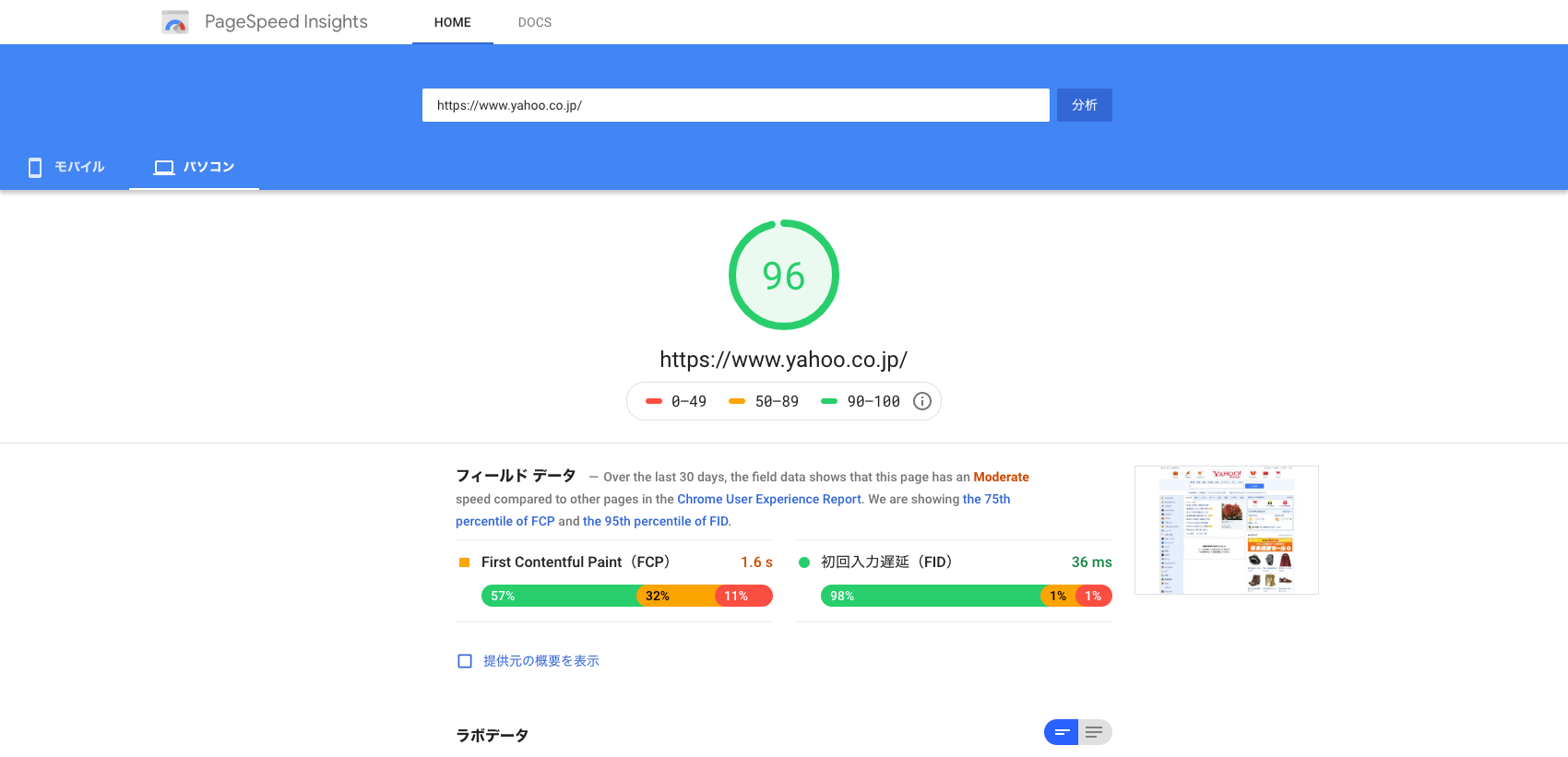
最もポピュラーな方法はGoogleが提供するツールである「PageSpeed Insights」を利用する方法です。
このツールでは、サイトスピードを計測できるだけでなく、サイトスピードを構成する要素を検証し、評価をしてくれます。さらにその評価に基づき、改善点までピックアップしてくれます。

Googleが提供するツールである以上、Googleの評価基準に則ってサイトスピードを上げていくこともできます。
他にもいくつか計測する方法はありますが、SEOを考慮したスピードアップを目指していくのであれば、このツールで計測していくことが賢明です。
サイトスピードを上げるには
「PageSpeed Insights」でも改善策は出てきますが、サイトスピードを決める要因はいくつかあります。その主なものを紹介していきます。
- アクセス負荷状況
- アクセス負荷が高い状況だとサーバーの動きが悪くなり、表示スピードは遅くなります。この場合の対応策はアクセスが落ち着くのを待つか、サーバーの性能を上げるしかありません。継続的に負荷が高くなってしまっている場合は、サーバーの改善をお勧めいたします。
- データ容量
- サーバーの容量に対して、サイトデータ量が多くなりすぎている場合は、サーバーの負荷が高まりやすくなり、サイトスピードは遅くなります。解決策はサイトデータを整理して少なくするか、サーバーのスケールアップ(容量を大きくする)となります。
- 表示容量
- サーバー容量に対するデータ量ではなく、1ページ単位のデータ量が多すぎると表示速度は遅くなります。一般的にこのケースが非常に多いです。
例えば圧縮していない画像をそのまま大量に使用した場合、サイトスピードは非常に影響を受けます。最近のデジタルカメラは性能が劇的に伸びており、そのデータ量も比例して上がっております。画像データの取り扱いは注意が必要です。
- PHP,Javascriptの問題
- サイトの動きや計算を管轄する部分の量や内容が多いと、サイトスピードに影響します。動きの多いサイトの場合、どうしても計算量が多くなり、表示速度を遅くしてしまいます。
解決策としては、機能を制限するか、記載の仕方を見直すかになります。
- コーディング
- サイトの記述はコーディングと呼ばれ、そのコーディングの記載方法によっては、サイトスピードに影響いたします。無駄が多い、いわゆる汚いコーディングだと表示速度は遅くなり、整理された綺麗なコーディングだと表示速度は早くなります。
まとめ
いかがでしたでしょうか。
サイトスピードが重要であることはご理解いただけたかと思います。
あなたのサイトもぜひサイトスピードをチェックしてみてください。
ただし、改善方法が出てきてもなかなか手がつけられないものも多いと思います。
その際は、ぜひ当社までご相談ください。
