これからのSEO対策に大きな影響を与えるCore Web Vitalsについて解説します。
2020.10.08
SEO
こんにちは。
大阪でWEBコンサルティングとWEB制作をしているワイズオフィスです。
今回はCore Web Vitalsについて書きたいと思います。
Contents
Core Web Vitalsとは
Core Web Vitals(コアウェブバイタル)とはGoogleが2020年5月28日に発表した検索ランキングを構成する指標の中でも重要な3つの定量的な項目のことを指します。
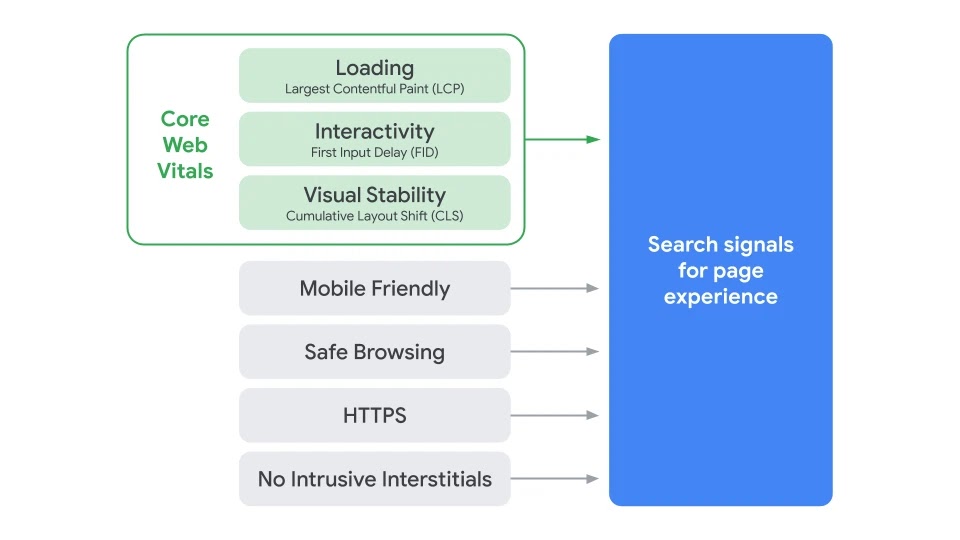
Googleは「Google Webmaster Central Blog」にて下記のような図を記載しております。

これはCore Web Vitalsとその他4つの項目によって、検索順位を決定しているということを示している図です。
この図によってSEOにおいてCore Web Vitalsが非常に重要であることがわかります。
Core Web Vitalsは下記の3つの項目によって構成されております。
・First Input Delay (FID):ユーザーの応答性を測る指標
・Cumulative Layout Shift (CLS):視覚の安定性を測る指標
これら3つの定量的な数値が今後のSEOにおいて重要になっていきます。
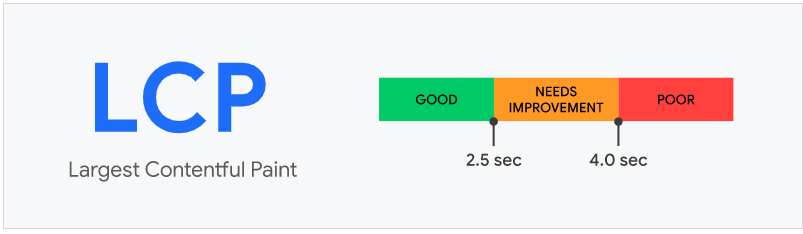
Largest Contentful Paint (LCP)

The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
(直訳)
LCPの指標はビューポート内にある最大の画像やテキストブロックが表示されるまでの時間を示しております。
LCPはユーザーがサイトを閲覧した時の表示速度を示しております。LCPの数値は短い方法が優秀です。そしてこのLCPの数値が4秒以上で「poor(悪い)」、2.5秒以上で「needs improvement(改善が必要)」、2.5秒以下で「good(良い)」という基準が設けられております。
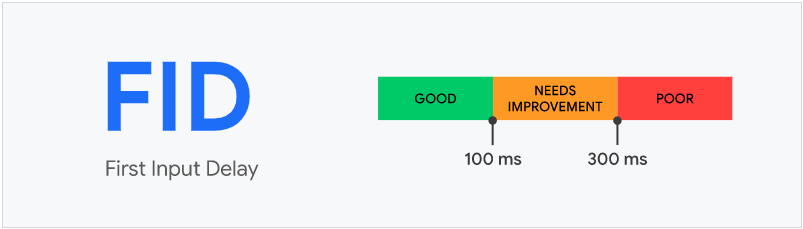
First Input Delay (FID)

FID measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction.
(直訳)
FIDは、ユーザーがページを操作した最初の時(つまり、ユーザーがリンクをクリックした時、ボタンをタップした時、またはJavaScriptが操作が発生した時)から、ブラウザーが実際にイベントハンドラーの処理を開始できるまでの時間を測定します。
FIDはユーザーがホームページを操作した時の反応速度を示すものです。
つまりFIDの数値も短い方法が優秀です。そしてこのFIDの数値が0.3秒以上で「poor(悪い)」、0.1秒以上で「needs improvement(改善が必要)」、0.1秒以下で「good(良い)」という基準が設けられております。
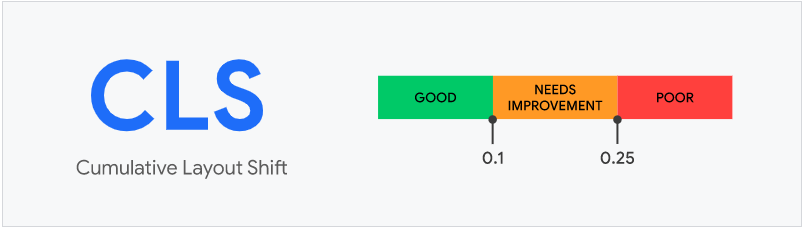
Cumulative Layout Shift (CLS)

CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next.
(直訳)
CLSは、ページが全て表示されるまでに発生するすべての予期しないレイアウトシフトについて、すべての個々のレイアウトシフトスコアの合計を測定します。
レイアウトシフトは、可視要素の位置がレンダリングされたフレームから次のフレームに変更されるたびに発生します。
CLSはユーザーが視認できるサイトレイアウトの安定性を独自の指標で数値化したものです。サイトが全て表示するまでズレや崩れがなく安定的にレイアウトが設置されているかが重要です
CLSも数値が小さければ小さいほど優秀です。このCLSの数値が0.25以上で「poor(悪い)」、0.1以上で「needs improvement(改善が必要)」、0.1以下で「good(良い)」という基準が設けられております。



