Googleデベロッパーツールを活用してみましょう
2021.02.23
運用
こんにちは。
大阪でWEBコンサルティングとWEB制作をしているワイズオフィスです。
今回はデベロッパーツールについて書きたいと思います。
Contents
デベロッパーツールとは
デベロッパーツールの概要
デベロッパーツールとは、GoogleChromeに搭載されている開発者用のデバッグ機能のことを指します。WebサイトのHTML構成や表示スピード、通信状況などを確認できます。デバッグとは開発者がサイトを制作、運用していく際に、何か不具合がないか、不具合があるとすればどの様な箇所に原因があるのかを確認する行為のことです。

ただし、デバッグ機能とはいえ、手軽に利用できるため開発者以外の方も十分に活用できる機能となっております。
また、このようなデバッグツールはGoogleChomeに限らず、FirefoxやMicrosoft Edge、Safariなどのブラウザにも搭載されております。
デベロッパーツールの起動
GoogleChromeを開いた状態で、任意の場所で「右クリック」→「検証」を選択します。すると右側にデベロッパーツールの画面が表示されます。
また、この方法でデベロッパーツールを開くと、右クリックをした箇所のHTMLタグを素早くチェックすることができます。
デベロッパーツールでできること
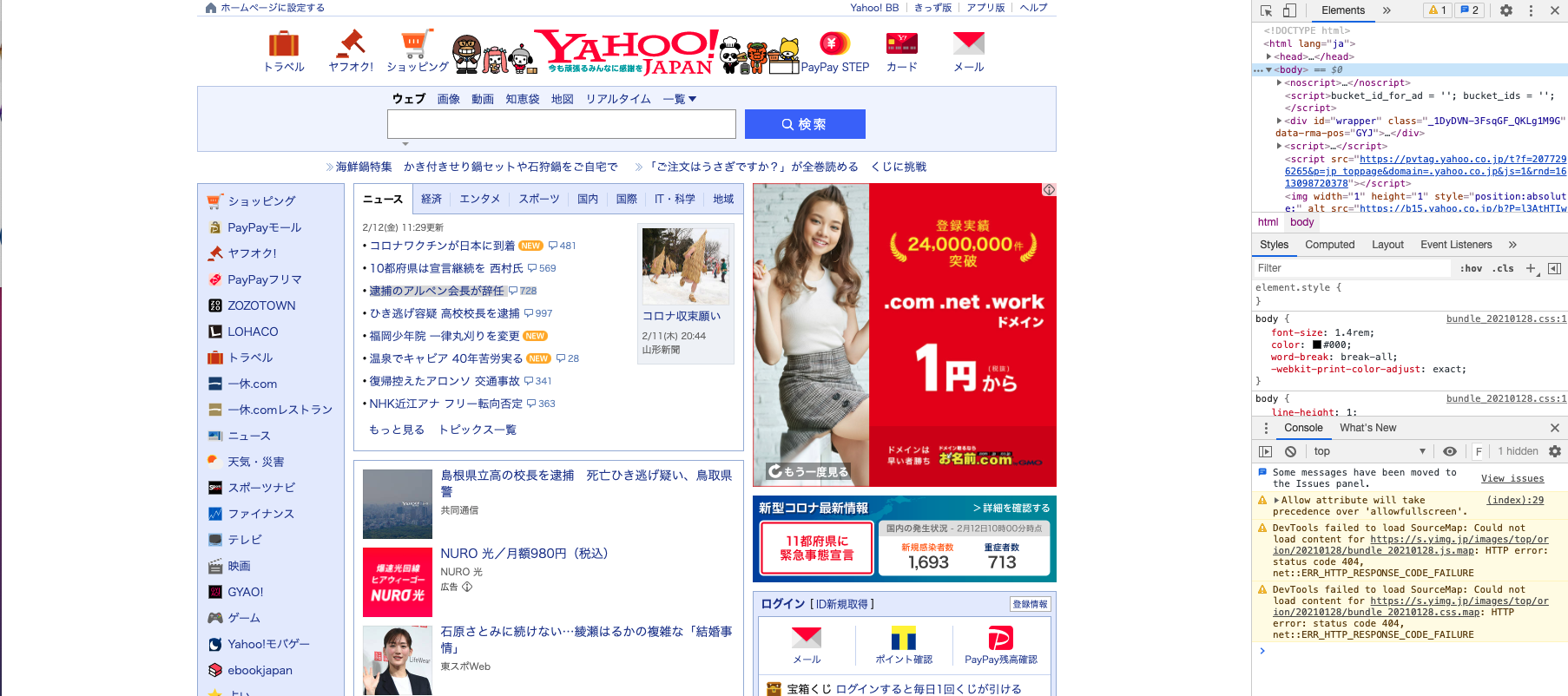
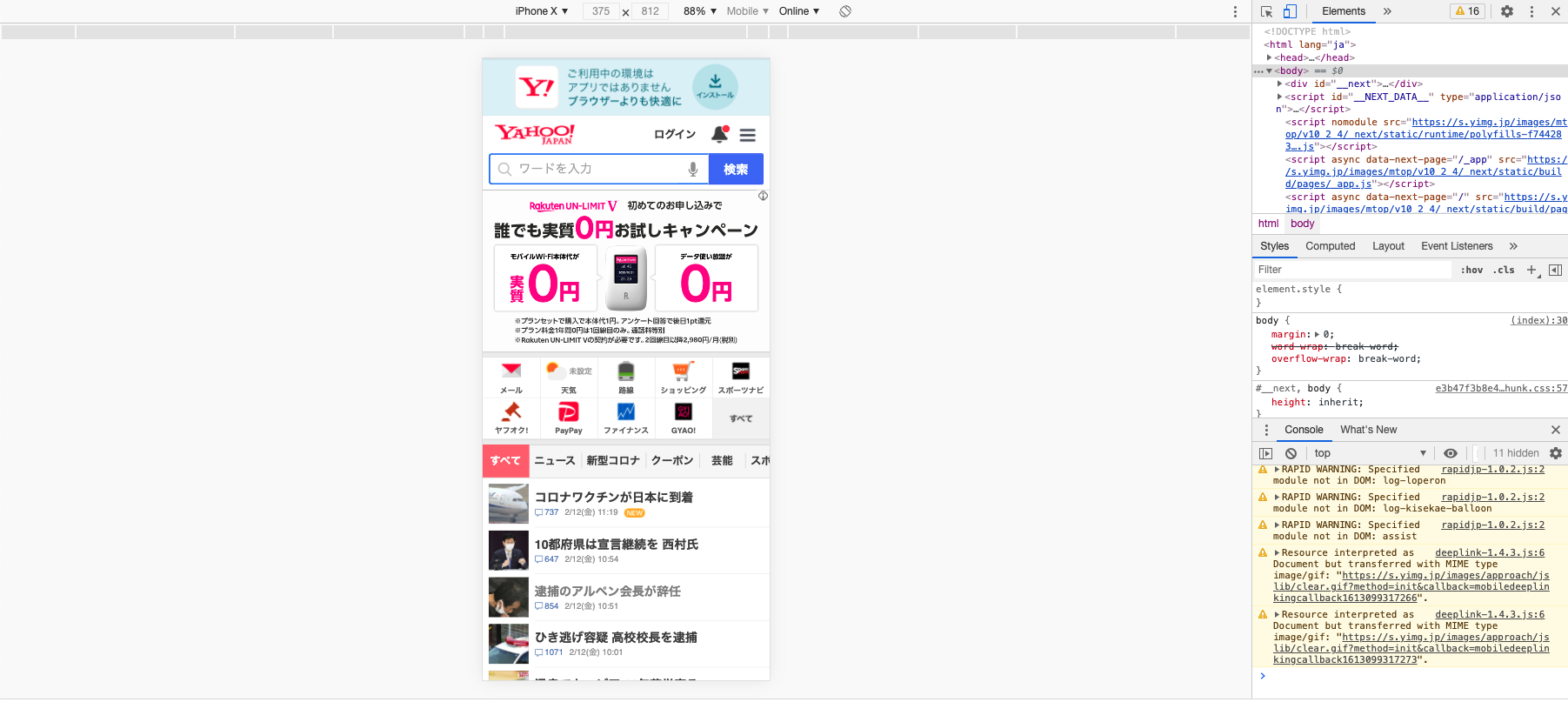
別デバイスモードでサイトを見る
デベロッパーツールではPCサイトとして閲覧するだけでなく、スマホやタブレットとしてのサイト表示も疑似的に確認することができます。
PCでは正常に表示されていても、SPでは崩れてしまっていると言う場合もあるため、それぞれのデバイスにて確認できる状態が望ましいです。
もちろんスマートフォンで直接チェックすることもできますが、

右側のデベロッパー画面の上部、Elementsタブの左側のアイコンをクリックすると、任意のデバイスでサイトを表示させる画面が表示されます。
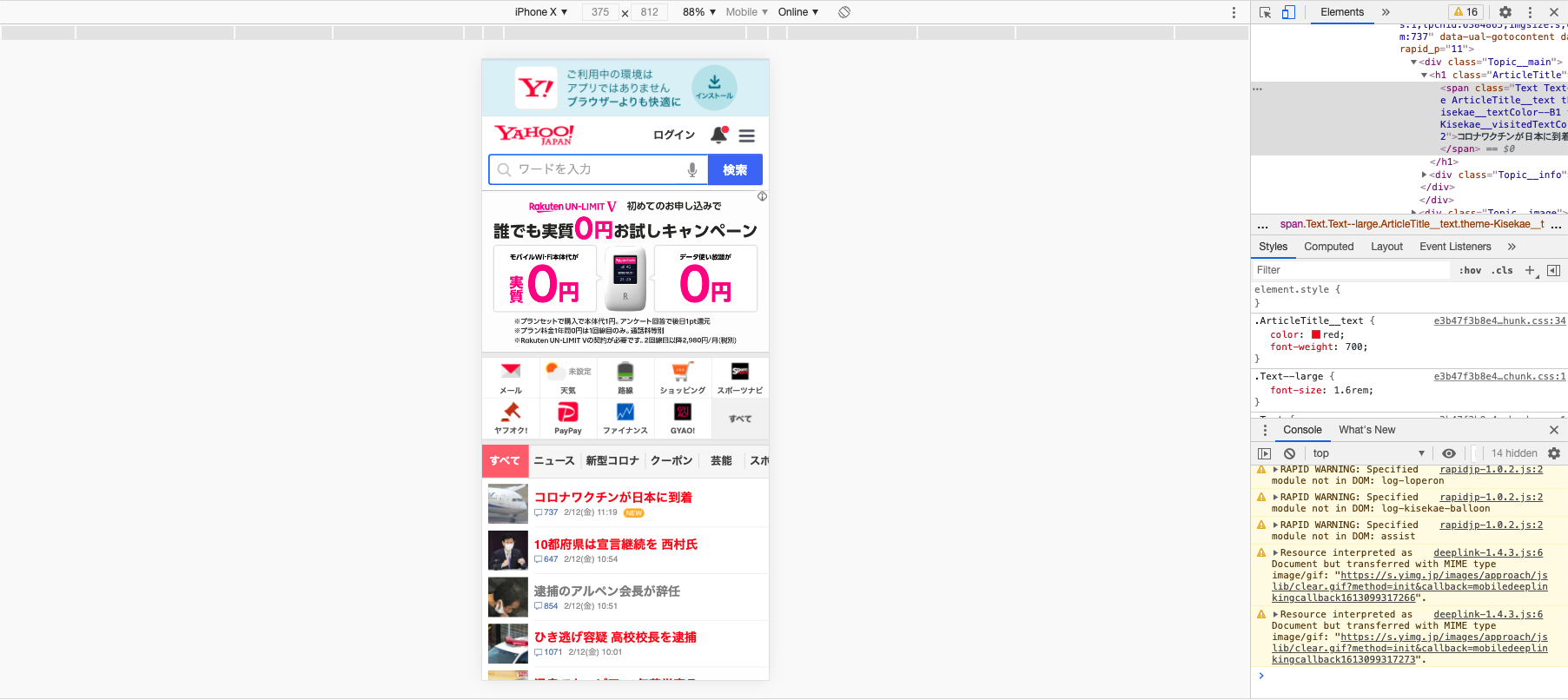
HTMLやCSSの変更をシミュレーションする
デベロッパーツールのElementsタブでは、実際のソースコードに変更を加えず、自分のブラウザ上だけでHTMLやCSSを一時的に変更することができます。
方法はデベロッパーツールを開いた状態で、デベロッパー画面の任意の箇所を書き換えるだけです。デベロッパー画面のHTMLタグをそのまま変更することもできますし、HTMLタグを選択すると該当するCSSが表示されますので、そちらのCSSを変更することも可能です。