SNSとサイトを連携するならOGPタグの設置は絶対必須
2020.01.17
こんにちは。
大阪でWEBコンサルティングとWEB制作をしているワイズオフィスです。
今回はOGPについて書きたいと思います。
OGPとは
サイト運用をする中で、ブログ記事をSNSで拡散されてほしい!と考えることがあると思います。
その際に重要になってくるのがOGPタグになります。
OGPとは「Open Graph protocol」の略称です。OGPを設定していると、SNSなどでシェアされた時に、その記事のタイトルや見出し画像などを指定することができます。
主なOGPは下記の通りです。
- URL(og:url)
- 記事のURLの指定です。絶対パスにて指定してください。
- ページタイプ(og:type)
- トップページかそれ以外かを指定します。トップページの場合は「website」、それ以外の場合は「article」になります。
- タイトル(og:title)
- ページのタイトルの指定です。ブログ記事であれば、そのまま記事のタイトルを指定する形が良いと思われます。
- 説明文(og:description)
- ページの説明文の指定です。ブログ記事などであれば、冒頭などからの抜粋でも構いません。
- サイト名(og:site_name)
- サイト名の指定です。これは全ページ共通になります。
- 画像(og:image)
- 見出し画像を指定することができます。すでに記事の見出し画像をアイキャッチなどで指定している場合はそちらを流用することをおすすめいたします。
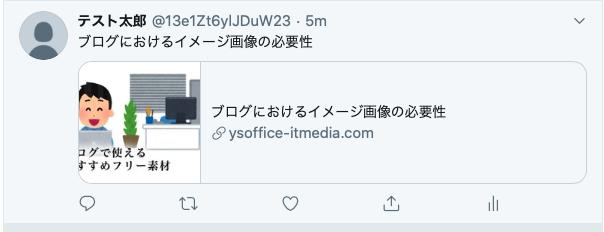
URLだけでなく、記事の見出しやイメージ画像などがきちんと表示されている方が、SNS上でクリックされたり、シェアされたりする可能性は高くなります。
また、OGPを指定していない場合、サイトの別の画像や意図していない見出しなどが記事のタイトルのように表示されてしまうこともあります。
記事コンテンツとSNSシェア時の見出しのマッチングを高めることによって、直帰率の改善も行うことができます。
OGPの設定方法
WordPressプラグインで設定する
ワードプレスでサイト運用をされているのであれば、専用のプラグインがあります。
- Open Graph Pro

- OGPを設定するための専用のプラグインです。
シンプルな設定画面で簡単にOGPを設定することができます。
- All in One SEO Pack

- SEO対策で有名なAll in One SEO Packでも設定することができます。
一番簡単かつ確実な方法として、記事のタイトルと冒頭文をそのままSEOとOGPのtitleとdescription(説明文)にする方法があります。
直接入力で設定する
この方法はHTMLの知識が必要になりますので、難しいと思われる方は、WEB
制作会社にご相談ください。
まずhead要素に対してOGPを使う宣言をします。
続いてhead内に以下の記述方式で、OGPの指定を入力していきます。
- <meta property=”og:site_name” content=”サイト名” />
- <meta property=”og:title” content=”タイトル” />
- <meta property=”og:type” content=”トップページはwebsite、個別ページはarticle” />
- <meta property=”og:url” content=”記事のURL” />
- <meta property=”og:image” content=”サムネイル画像のURL” />
- <meta property=”og:description” content=”記事のdescription(記事概要)”/>
これでOGPの指定はできます。
ブログなどの動的なページの場合は、「タイトル」「記事のURL」「サムネイルの画像URL」「記事のdesciription」などをシステム上から自動抽出していくと良いでしょう。
まとめ
SNSは今や生活になくてはならないほどに、多くのユーザーが長い時間利用するサービスになっております。SNSでシェアされやすくすることは、サイト運用においてSEOと同じくらい重要な対策になっております。
ぜひまだ導入していない方はOGPを試してみてください。
いまいち方法がわからないという方は、当社までご相談ください。