ホームページを作るときに抑えておきたい3つのポイント
2020.05.15
集客・求人
こんにちは。
大阪でWEBコンサルティングとWEB制作をしているワイズオフィスです。
今回はホームページを作るときに抑えておきたい3つのポイントについて書きたいと思います。
Contents
デザイン
まずホームページでの重要な要素はデザインです。
「綺麗」や「カッコいい」といった感想は個人の感覚に依存しますが、共通して整備しなくてはいけない要素はございます。
レイアウト(配置)
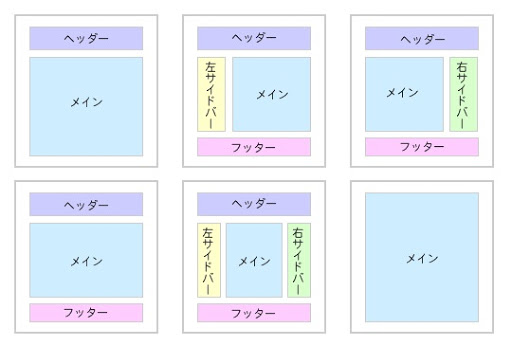
崩れていない、読みやすいレイアウトであることは当然として、レイアウトにもいくつかの型があります。それについて把握しておけば自分のサイトの目的に応じてサイトのレイアウトを考えていくことができる様になります。
まずサイトにはいくつかの要素があります。
・ヘッダー
・メインコンテンツ
・サイドコンテンツ
・フッター
これらの要素はWEBサイトの歴史の中で出現したパーツの様なもので、それらをどう配置するかによって、サイトの印象や機能性をコントロールすることができます。

配色
色がユーザーに与える印象の違いは大きいです。寒色なのか暖色なのか、明るい色なのか、暗い色なのか。配色によってモダンな印象、親しみやすい印象、可愛らしい印象などのイメージを与えることができるのです。
そのため相手に与えたい印象、コンセプトをベースに配色を考える必要があります。
文字(フォント)
フォントも配色同様、相手にイメージを与えることができます。
非常にわかりやすい例で言えばゴシック体と明朝体の違いです。
ゴシック体
ゴシック体はインパクトがあり、視認性の高い書体と呼ばれております。
そのため下記の様なケースで使われることが多いです。
・文章の見出し、タイトル
・チラシ広告やポスターなど、短い文章のコピー(視認性を重視)
・インパクトや見やすさを重視する時
明朝体
明朝体は小さくても読みやすく、落ち着いた品のある印象を与えることができます。
そのため下記の様なケースで使われることが多いです。
・小説や雑誌・新聞などの比較的長い文章(可読性を重視)
・高級感や大人っぽさを表現する時
他にもフォントは、その種類だけでなく、大きさ、太さ、文字感覚などによっても印象を大きく変えることができます。
配色同様、サイトで与えたい印象に応じてフォントをコントロールしていく必要があります。
コンテンツ量
必要な基本情報
どんなにきれいなデザインに仕上げたとしても、必要な情報がのっていないと効果は出ません。
・サービス名
・サービス内容
・料金
・企業名
・住所(店舗型ビジネスであれば地図も)
・連絡先(電話番号・メールアドレス、フォーム)
これらの情報はどの様なサイトにおいても必要になってくる情報です。
訴求するための情報
上記の基本情報を記載しているだけでは、ユーザーを訴求することはできません。
ユーザーに自社のサービスに興味を持ってもらうためには、下記の様な内容もサイトに載せていく必要があります。
・自社サービスの強み
・他社サービスとの違い
・サービスや店舗の写真
・ユーザーの感想
・サービスに関する豆知識
・お買い得情報、キャンペーン
流入の確保
デザインとコンテンツを整備し、どんなに素晴らしいホームページを作ったとしても、ユーザーがサイトをみてくれなければ意味がありません。そこでユーザーにサイトを見てもらうための仕組みが必要になります。
その仕組みが「SEO」や「SNS」、「WEB広告」などのマーケティング手法となります。
SEO
SEOとは、Googleなどの検索エンジンから流入を確保してくための施策のことを指します。
SEOについては過去の記事にもいくつか書いてありますのでそちらをご参照ください。
SNS
SNSとは、「Facebook」や「Twitter」などのソーシャルネットワーキングサービスのことを指します。ユーザー数が非常に多いため、サイトへの流入手段としては非常に重要な要素になっております。
WEB広告
WEB広告は、費用を支払って掲載するWEB上の広告を指します。検索エンジン上に掲載するリスティング広告や、他サイト上に掲載するディスプレイ広告など様々な種類があり、それぞれターゲットや効果がことなります。「SEO」や「SNS」と比べて、短期的に成果を出したい時に有効な手法です。
まとめ
いかがでしたでしょうか。ホームページを作るときに、とりあえず作っただけではなかなかその効果を発揮することができません。各項目においてきちんと戦略を立てて制作していくことをお勧めいたします。
きちんと成果を出して行きたい事業者様は、是非当社にご相談ください。



